

Text-only links in prose content are exempt from this requirement, but it's still a good idea to make sure enough text is hyperlinked to be easily activated. A minimum size of 44×44 CSS pixels is recommended. This helps a variety of people, including those with motor control issues and those using imprecise inputs such as a touchscreen. Interactive elements, like links, should provide an area large enough that it is easy to activate them. _top: the topmost browsing context (the "highest" context that's an ancestor of the current one)._parent: the parent browsing context of the current one._blank: usually a new tab, but users can configure browsers to open a new window instead.The following keywords have special meanings for where to load the URL: Where to display the linked URL, as the name for a browsing context (a tab, window, or ). The relationship of the linked URL as space-separated link types. This value is unsafe, because it leaks origins and paths from TLS-protected resources to insecure origins. unsafe-url: The referrer will include the origin and the path (but not the fragment, password, or username).
/article-new/2020/06/safari-big-sur.jpg)
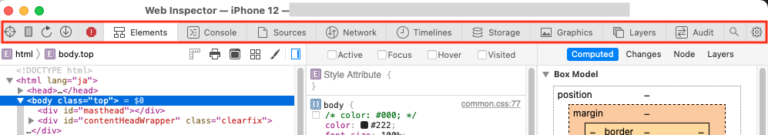
#Safari technology preview tabs full#
strict-origin-when-cross-origin (default): Send a full URL when performing a same-origin request, only send the origin when the protocol security level stays the same (HTTPS→HTTPS), and send no header to a less secure destination (HTTPS→HTTP).strict-origin: Only send the origin of the document as the referrer when the protocol security level stays the same (HTTPS→HTTPS), but don't send it to a less secure destination (HTTPS→HTTP).same-origin: A referrer will be sent for same origin, but cross-origin requests will contain no referrer information.Navigations on the same origin will still include the path. origin-when-cross-origin: The referrer sent to other origins will be limited to the scheme, the host, and the port.origin: The sent referrer will be limited to the origin of the referring page: its scheme, host, and port.no-referrer-when-downgrade: The Referer header will not be sent to origins without TLS ( HTTPS).no-referrer: The Referer header will not be sent.How much of the referrer to send when following the link.

When the link is followed, the browser will send POST requests with the body PING to the URLs. Allowed values are the same as the global lang attribute. Hints at the human language of the linked URL.
#Safari technology preview tabs download#
If the header specifies a filename, it takes priority over a filename specified in the download attribute.



 0 kommentar(er)
0 kommentar(er)
